Slider Settings
The Nala Light page is a special kind of template. That’s because it contains multiple sliders. When you have several similar sliders, you can place them into a Slider Group. This helps you organize your sliders better. Additionally, you can publish the sliders that are in the same group at once.
Layers
You can find the most popular layers in the Nala Light page. You can find several heading, text, image and button layers. They’re the most common layers that many people use to build their sliders. Why? To simply put, they allow adding content the easiest way.
Animations
The Nala Light page features several layer animations. Layer animations are most commonly used to introduce layers. As a result, the slider looks more interesting and captivating.
The other effect you’ll find in the template is the animated Shape Divider. This animation acts as a separator between two sliders, and it’s a great way to make the intersection of the sliders more interesting.

Layout
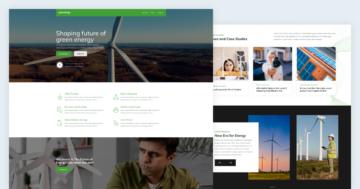
The layouts are super simple, but there are some interesting solutions. For example, in the first slider you can see a custom button created using a two column row. The left column contains the image and the right column contains a heading layer. Then their container, the row has a background color and a lightbox that opens a video.

Responsive
Smart Slider helps you create gorgeous responsive sliders for our website. Moreover, it offers many tools to ensure your content looks great on small screens, too. The most popular tool that helps you optimize your slider for mobiles is the Font Resizer. It lets you reduce (or increase) the font size without affecting any other device views.
Related Documentation: Layer animation
Related Post: 10 Beautiful Full Width Slider Examples