Settings
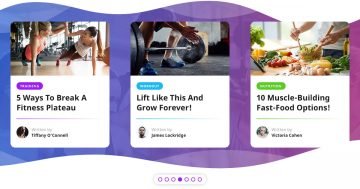
With a logo carousel you can show your sponsors, partners or clients. This carousel type slider is a good design element or a cool separator between your sections.
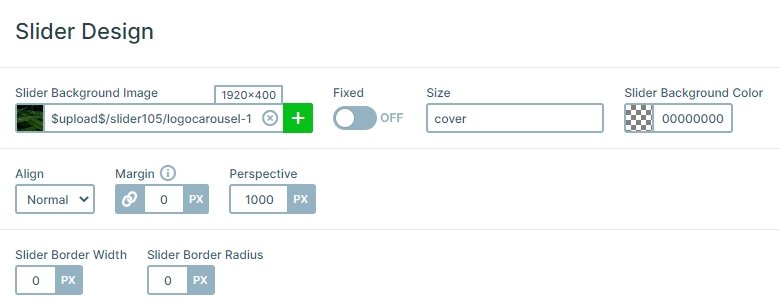
This WordPress carousel is very simple and you can create it easily. On the sample slider you can see a slider background image, which is behind the slides. You can change this image to your own at the Slider settings → General → at Slider design.

The carousel is autoplaying in every 8000ms. You can customize the autoplay at the Autoplay tab of the Slider settings, for example you can stop the autoplay if you hover over the slider, or if you click on a slide.
Layers
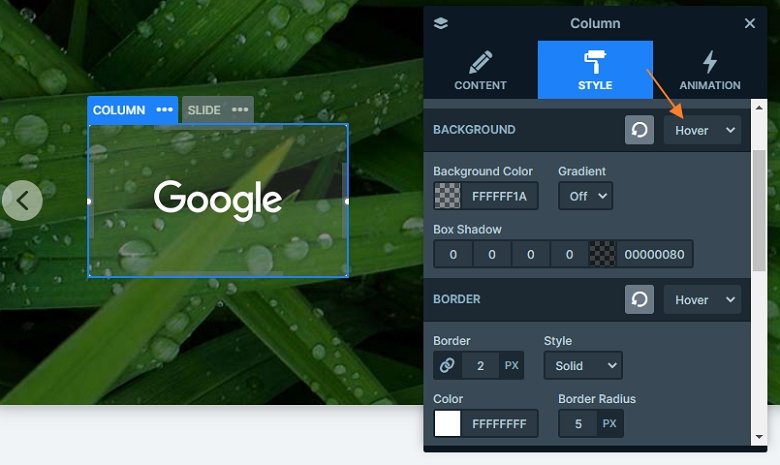
There aren’t too many layers in a slide. There is a row with a column where only one layer is used, a simple image layer. This image is vertically and horizontally in the middle of the slide. Every column has a 2px white border with a small border radius, and if you hover over the columns, the background color changes to a light color.

Animations
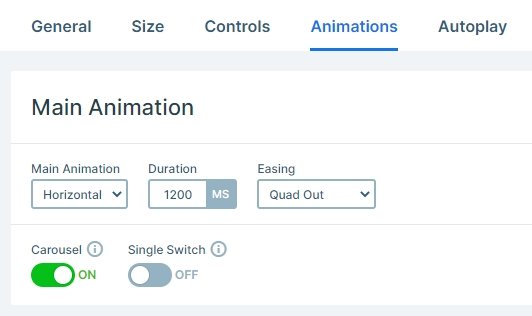
When you click on the arrows or drag with your mouse, you can switch all visible slides together. The main animation is horizontal, so the slider moves horizontally.

Layout
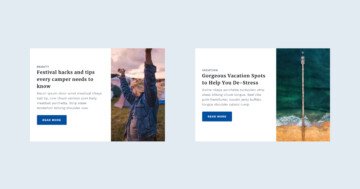
Every slide on the carousel has the same 1 row – 1 col structure. On the left and right side of the slider you can see the arrows control, and the bullet control is on the bottom. These controls gives a frame for the slider, and you can switch slides with them.
Responsive
The slider is fully responsive, and works well in every device. If you check your slider on mobile, you can see that the arrows are hidden, but the bullets are visible. You can switch slides with drag, and the bullets shows you there are more other slides in the slider.
Related Post: How to Create a Stunning WordPress Logo Slider
Related Post: All You Need To Know About Carousel Slider Type