Settings
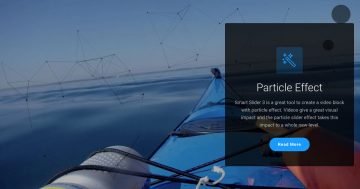
It isn’t very hard to create a slider like this video block, yet as you see, it really gives a boost to your website’s look with the video in the background and the moving layers on it.
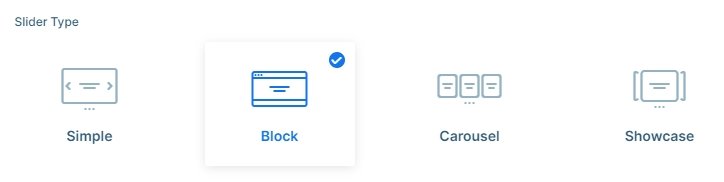
This is a block type slider. The block type isn’t really a slider type, but it’s rather the option, which will help you create not sliders, but blocks. So our Smart Slider doesn’t really give you an option to only create sliders, but you can actually create the content of your website with it, too.

Layers
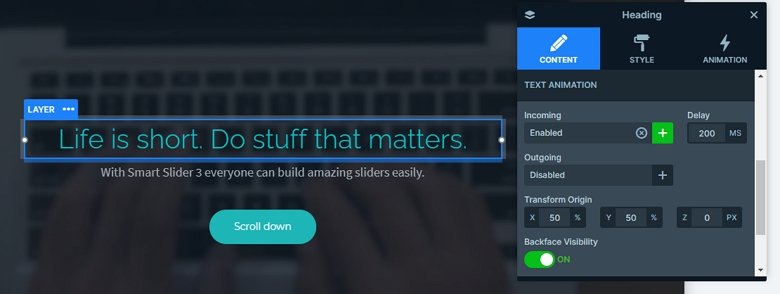
The block contains only 4 layers: 2 headings, a button and an image layer. The image layer is a gif, so it moves continuously. The heading layer is special because there is a text animation on it, so the text will display char by char.

Animations
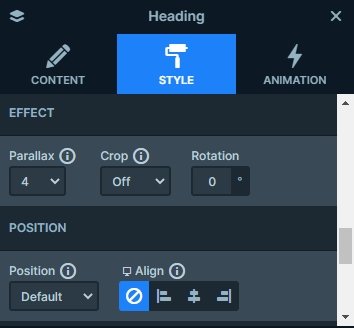
That scrolling effect you see on the layers is a layer parallax effect. This by default reacts to the cursor of your mouse, so you should change that at it’s settings to vertical scrolling. You can change it in the Animations tab of the Slider settings. After that every layer with parallax depth will go lower or higher based on the scrolling of your website.

Layout
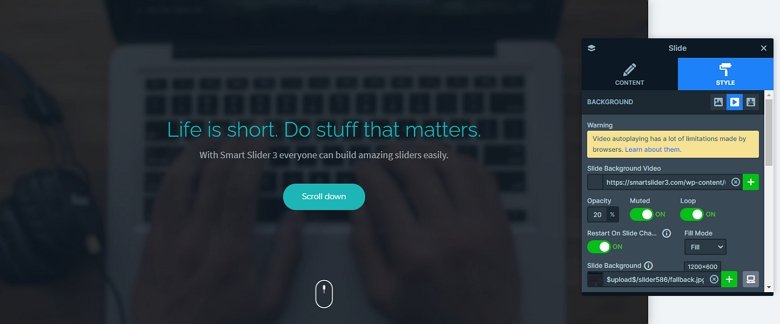
There is a background video on this block. You can set or change this video at the Slide settings. Here you can choose a background image, too, and where the background video can’t play, the image will load as a fallback.

Responsive
When you check the video block on smaller views, you can see the image layer is hidden. You can hide layers in the Style tab of the layer window. Also, here you can set the device specific settings, like the text scale which you can make the font size smaller on mobile or tablet.
Related Post: Why do You Need a Video Slider on Your Website?
Related Post: How to Create a Cool Text Animation