Slider Settings
The 404 Illustration slider isn’t actually a slider. It’s a block, which is a special project type in Smart Slider. Blocks display one slide only, which makes them load fast. Additionally, they let you use all tools and features Smart Slider has, without having to create a slider.
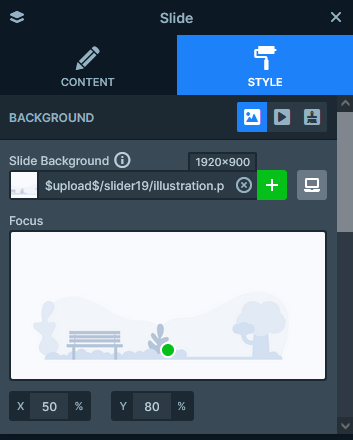
The background of the slide is a simple image. However, the focus of the image isn’t at the middle of the picture but at its bottom. This way the road shape stays below the two people, no matter which device the block appears on.

Layers
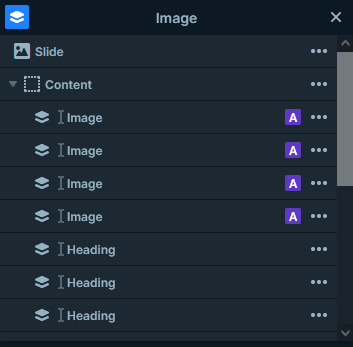
You can find a bunch of layers on the 404 Illustration template. There are lots of image layers, a couple of headings and a CTA button. The most important layers, which create the content of the block are all in Default position. But you can find many decorational elements which are Absolute positioned. Not only that, but they’re also nested, which means they’re in a Default positioned layer. This helps better positioning the layer.

Animations
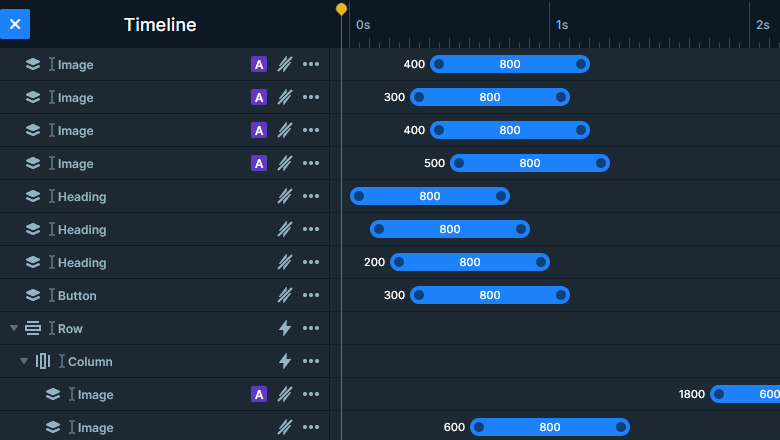
Every layer in this block has its own layer animation. This brings the block to life and makes it more interesting and cheerful for the visitors to see. In fact, there are various effects that move in the layers to the slide. For example, the people appear with a flipping animation. The texts fade in and move down.

There’s also a parallax effect on a few layers. When you move your mouse over the block, the clouds, the birds and the speech bubbles react to the mouse movement and move to the opposite direction.
Layout
There are many interesting layout solutions in te 404 Illustration block. For example, the way the two person’s image were put next to each other. Creating such layout is actually simple in Smart Slider. Just add a row and place one image layers into each column. Finally, pick the image you want displayed.
Responsive
Smart Slider is a responsive WordPress slider. It gives you plenty of tools to fine tune how you want your sliders to look on small screens. For example, at this block we used the Font resized to optimize the text sizes on mobile. Additionally, we resized the Absolute positioned layers so they’d fit better into the slide.
Related Post: 10 Beautiful Full Width Slider Examples
Related Post: Why Do You Need a Good WordPress 404 page?