Settings
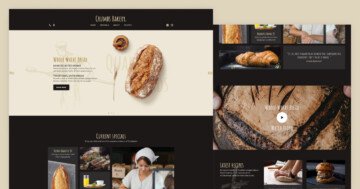
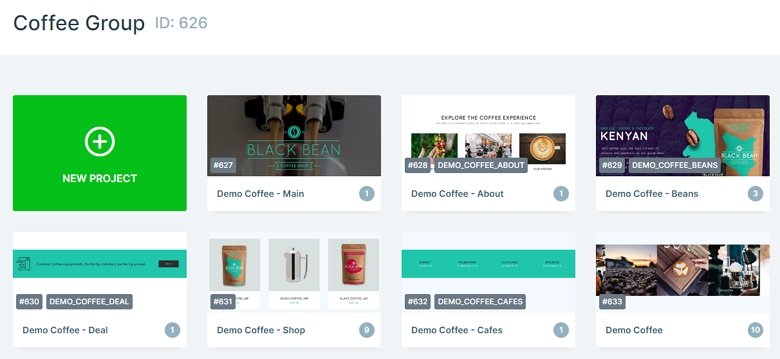
The Coffee landing page stays from only sliders and blocks. With Smart Slider you can create a whole page with sliders, and you can put them in a group. If you publish the group, the sliders will be under each other. Also, you can fully customize all of the sliders, you can change the images, texts, delete them, it’s up to you what you want.

Layers
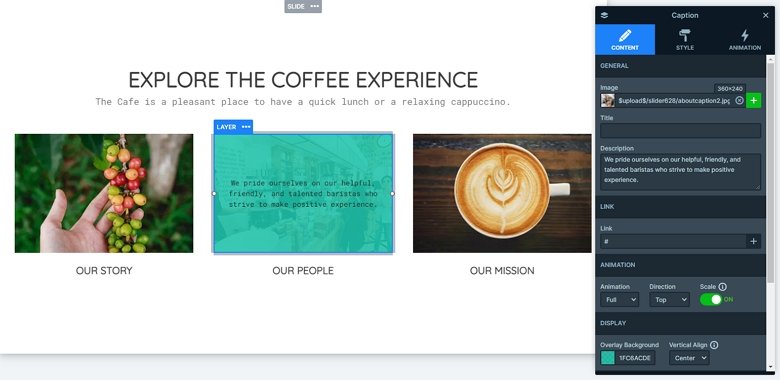
The Coffee block uses basic layers like images, headings, and buttons, and has special layers like the caption layer and the image box layer. The second slider has 3 caption layers. If you hover over the images, a short description will display over the image. You can change the description in the Content tab of the layer window. Also you can change the animation type here, now the Full type is used, but you can set it to fade or simple, also you can set the direction and scale.

Animations
When you check the page, you can notice the reveal animation. This kind of animation animates a single colored box in front of the layers.
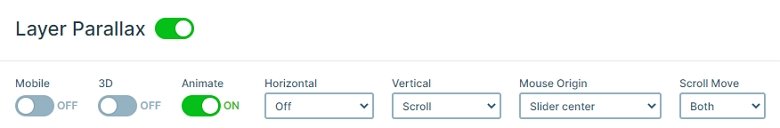
The Beans slider is special in this landing page. When you scroll up or down, the bean images will move. This kind of effect is the layer parallax. You can set the direction of the movement in the Animations tab of the Slider settings. Also, you can add different values to the layers in the Style tab of the layer window.

Layout
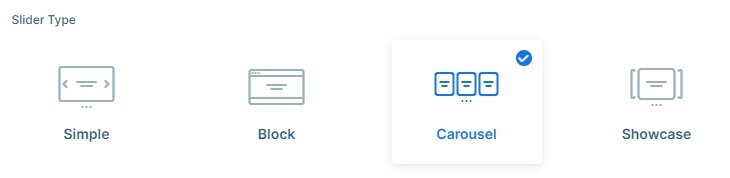
You can meet with different slider types in this group. The landing page starts with a video slider, has simple blocks and sliders, and 2 carousel type slider. With carousel sliders you can display more slides at the same time. There are 2 ways which you can switch these carousels: you can move the whole pane, or you can switch the slides one by one if you enable the Single switch option at the Animations tab of the Slider settings.

Responsive
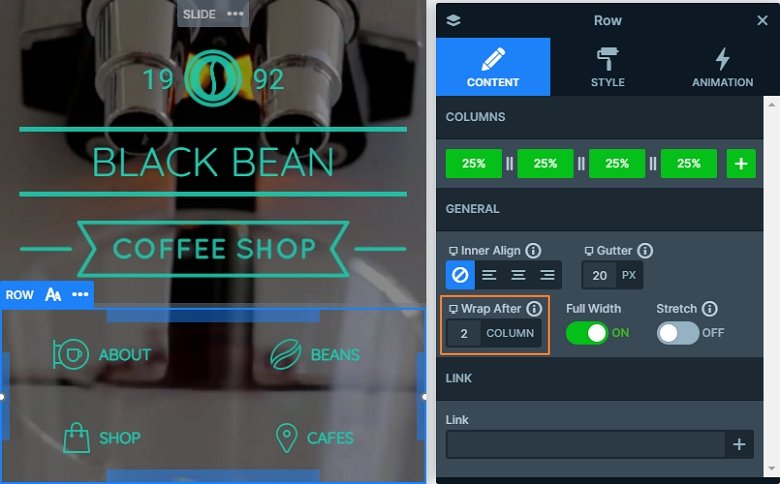
The Coffee one page example is fully responsive. There are layers which are hidden on smaller views, so the visitors can focus on the content. Also, the texts are smaller. To set the font size device specific, you can use the text scale option. The rows in the sliders usually wrap after 1 or 2 columns in smaller views. The first slider has a navigation, this navigation wraps after 2 columns.

Related Post: Why do You Need a Video Slider on Your Website?
Related Post: 12 Stunning One Page Examples Which You Should Check