Settings
This slider is a simple image slider where the image changes automatically. There are large thumbnail images you can use for navigation. This allows you to preview all images in the slider and pick those the visitor is most interested in. The currently viewed slide’s thumbnail is clear and looks like the slide background picture but the other slide thumbnails are darkened which gives a modern look to the slider. Besides the thumbnails, visitors can navigate by swiping from slide to slide.
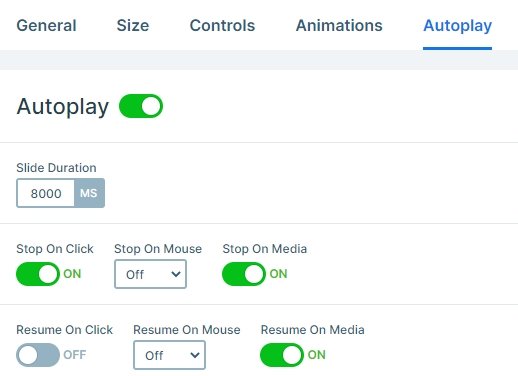
The slider has a slider autoplay setting. The visitor can start and stop it with the solid autoplay icon at the top right corner. Allowing the user to start the autoplay gives them control over it which is favorable by them. So how can you set up an autoplay like this? Go to Slider settings → Autoplay and configure the autoplay the way you want to. Set the autoplay duration and any other setting to your liking. Configure its look to match your slider, position it where you prefer to have it and you’re done. The visitor can now start and stop the autoplay when they choose to do so. They’ll love having so much control over your slider while viewing your beautiful pictures!

Layers
Creating an image gallery slider does not always mean you want to use words. It’s perfectly possible to create a beautiful image slider without a single line of text. This Autoplaying thumbnail slider is a great example for this. It’s a very minimal slider, with zero layer, but it looks elegant and professional.
Animations
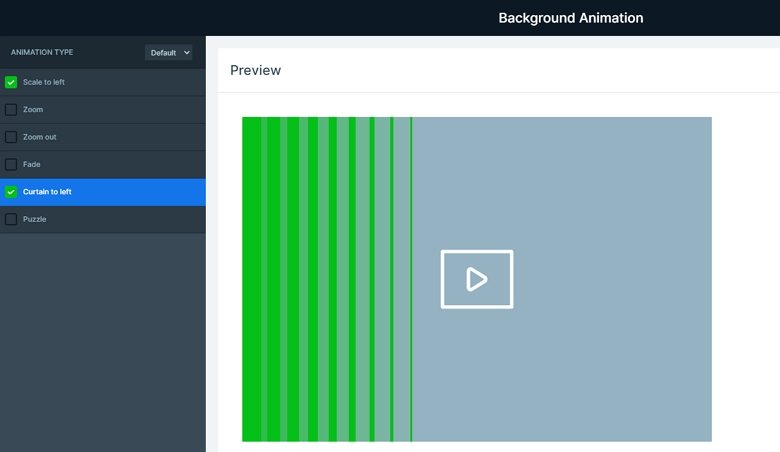
When you switch a slide, you can notice the background animation. You can change this animation at the Slider settings → Animations tab. Now 2 types are selected, but you can change it if you want.

Layout
The slider is minimal, below the background images you can see the thumbnails, and on the top right you can notice the autoplay button which you can start or stop the autoplaying.
Responsive
The thumbnail bar can be scrolled through by swiping or dragging which is very convenient for both big and small screen users.
Related Post: How to Create Beautiful Responsive Image Slider?
Related Post: Create A Responsive Thumbnail Slider
Related Post: Configure Slider Autoplay and Create Automatically Rotating Slider